About This Course
Learn web design by coding the same website using Bootstrap 4, Bootstrap 5, Bulma, Semantic UI, Foundation & Materialize
ABOUT THE COURSE
This course is for the beginner who wants to get a quick introduction to various popular front-end CSS frameworks by recreating the same project multiple times. By taking this course you'll get introduced to the latest versions of Bootstrap 4, Bootstrap 5, Bulma, Semantic UI, Foundation 6 and Materialize. These frameworks are some of the most popular ones used today by web designers and developers all over the world.
In this course you'll learn how to create a Small Business Website using various popular front-end CSS frameworks. Using one framework at a time I will start from scratch and walk you through how to create the same project. The project created with each framework will have the same general layout and design, however there will be some small visual differences from project to project due to the specific features and styles of the various frameworks.
The idea behind re-creating the same project with different frameworks is to learn how each framework use different code structure, classes and attributes to create the same kind of component. You will also learn how each framework differ in the visual style of each component, and learn what is possible and what isn't with each framework.
ABOUT THE PROJECT
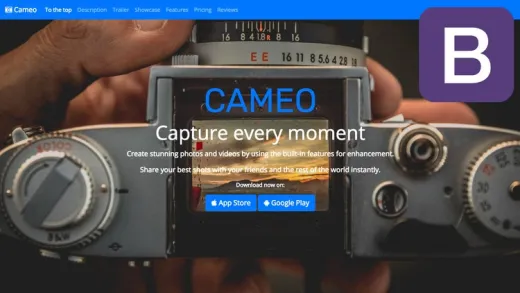
This project is about creating a Small Business Website. You'll learn how to structure various pieces of content, how to design a user-friendly interface, and how to make it look great on all device sizes by using a responsive grid.
The project will contain the following pages:
Home
Menu, dropdown, hero section, message, highlights, responsive grid layout with cards, footer with icons
Services
Menu, dropdown, responsive grid layout with large images, text and buttons, footer with icons
About
Menu, dropdown, text, responsive grid layout with images, footer with icons
Team
Menu, dropdown, responsive grid layout with images, icons and headings, footer with icons
Contact
Address, opening hours, contact form, embedded Google Maps
ABOUT THE FRAMEWORKS
The following frameworks will be used to create a Small Business Website:
Bootstrap 4 (compatible with the latest version v4.6.0)
Bootstrap 5 (compatible with the latest version v5.1.0)
Bulma (compatible with the latest version v0.8.0)
Semantic UI (compatible with the latest version v2.4.2)
Foundation 6 (compatible with the latest version v6.5.3)
Materialize (compatible with the latest version v1.0.0)
Bootstrap 4:
We'll use the following parts of Bootstrap 4:
Layout: Containers, Grid system
Content: Typography, Images
Components: Alert, Button, Card, Dropdown, Forms, Input Group, Jumbotron, Navbar
Utilities: Border, Embed, Flex, Spacing, Text
Bonus:
As a bonus you'll also learn how to use Font Awesome 5 to add icons to your project and how to use Google Fonts to add web fonts to your project.
Bootstrap 5:
We'll use the following parts of Bootstrap 5:
Layout: Containers, Grid system
Content: Typography, Images
Components: Alert, Button, Card, Dropdown, Forms, Input Group, Navbar
Utilities: Border, Embed, Flex, Spacing, Text
Bonus:
As a bonus you'll also learn how to use Font Awesome 5 to add icons to your project and how to use Google Fonts to add web fonts to your project.
Bulma:
We'll use the following parts of Bulma:
Modifiers: Color Helpers, Typography Helpers
Layout: Columns, Container, Footer, Hero, Section
Forms: General, Input, Select, Textarea
Elements: Button, Content, Icon, Image, Notification, Title
Components: Card, Dropdown, Navbar
Bonus:
As a bonus you'll also learn how to use Font Awesome 5 to add icons to your project.
Semantic UI:
We'll use the following parts of Semantic UI:
Elements: Button, Container, Header, Icon, Image, Input, List
Collections: Form, Grid, Menu, Message
Modules: Dropdown, Embed
Views: Card
Foundation 6:
We'll use the following parts of Foundation 6:
General: XY Grid, Forms, Icons
Utilities: Prototyping Utilities
Controls: Button
Navigation: Top Bar, Menu
Containers: Callout, Card, Dropdown
Materialize:
We'll use the following parts of Materialize:
CSS: Color, Grid, Helpers, Media
Components: Buttons, Cards, Footer, Icons, Navbar
JavaScript: Dropdown, Sidenav
Forms: Select, Text Inputs
---
I hope you will be inspired to create your own Small Business Website afterwards. Please send me a link if you do so. I would love to see it!
Learn to create a Small Business Website with 5 pages and all the relevant sections and content
Learn how each framework uses different code structure, classes and attributes to create the same kind of component
Learn how each framework differ in the visual style of each component








Jacek D.
Aside from couple issues, eg. Semantic grid system not working (author: plz check the newest version of semantic) and I was unable to download custom version of Foundation (luckily learning kit was useful), the course is great. I was only following the coding videos on the index page for each framework and then I was mostly able to design the pages myself.