About This Course
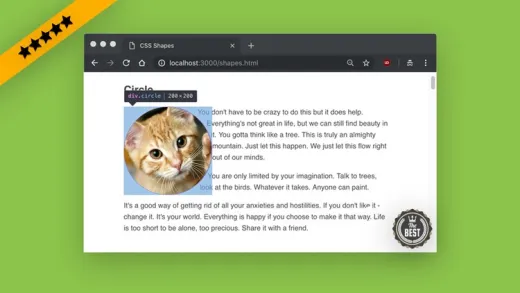
Learn to harness the power of Native CSS Shapes to create beautiful modern web pages. it's future of web page design
---------------------Top Reviews ★★★★★----------------------
The content is fantastic...ABSOLUTELY FANTASTIC!!!!! AWESOME!!!!! Had no idea this was possible in CSS. Has changed how I think about CSS. Would love to see some of his other websites--no doubt he is implementing his creativeness to leverage CSS shapes on those as well. THANK YOU RAHUL! - By Tami S.
A very clear and well-explained course on CSS Shapes covers everything that can be covered with excellent knowledge. Well done Rahul on a very enjoyable course. - By Neil B.
This is an excellent course. The instructor is very optimistic, and he provides informative resources for the course. -By Andres V.
and more...
--------------------------------------------------------------------
Hi there,
This course is the only course on Native CSS Shapes on udemy at the time of this launch. In this course, you will learn to build the most awesome delightful and clean web page layouts with amazing CSS Shapes. which is the future of web design.
You will learn all the shape-outside property functions.
circle()
ellipse()
inset()
polygon()
url()
In order to create stunning, most beautiful web pages with real-world examples. you will learn all the possible css shapes keywords and settings in this course. this course packed with lots and lots of code examples.
Exercise files are included in this course.
After completing this course you will be fully confident to work with CSS Shapes and build modern web pages.
so let's get started!








Ligia B.
I got so much valuable information in only 3 1/2 short hours. Can't wait to start applying all that I learned.